Bạn muốn cập nhật hình ảnh Thumbnail khi chia sẻ link bài viết lên Zalo nhưng không biết cách. Zalo vẫn sử dụng hình ảnh cũ. Vậy phải làm sao? Hãy cùng tham khảo bài viết này nhé.
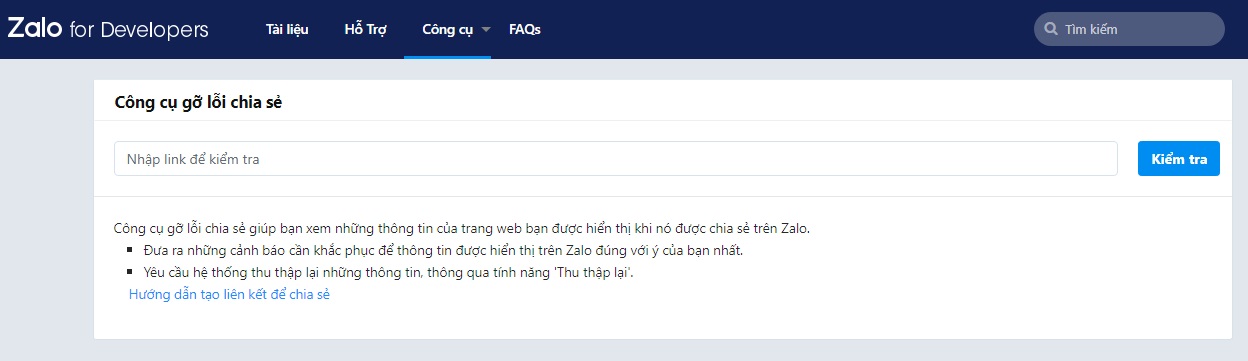
Tương tự như công cụ gỡ lỗi chia sẻ của Facebook. Zalo cũng ra mắt một công cụ tương tự cũng có tên là “Công cụ gỡ lỗi chia sẻ”
Công cụ này sẽ giúp các bạn cập nhật hình ảnh đại diện cho bài viết trên Zalo. Ngoài ra, nó còn giúp bạn cập nhật tiêu đề và nội dung mô tả cho bài viết.
Cách sửa ảnh Thumbnail khi chia sẻ zalo link website
Bước 1: vào đường link https://developers.zalo.me/tools/debug-sharing

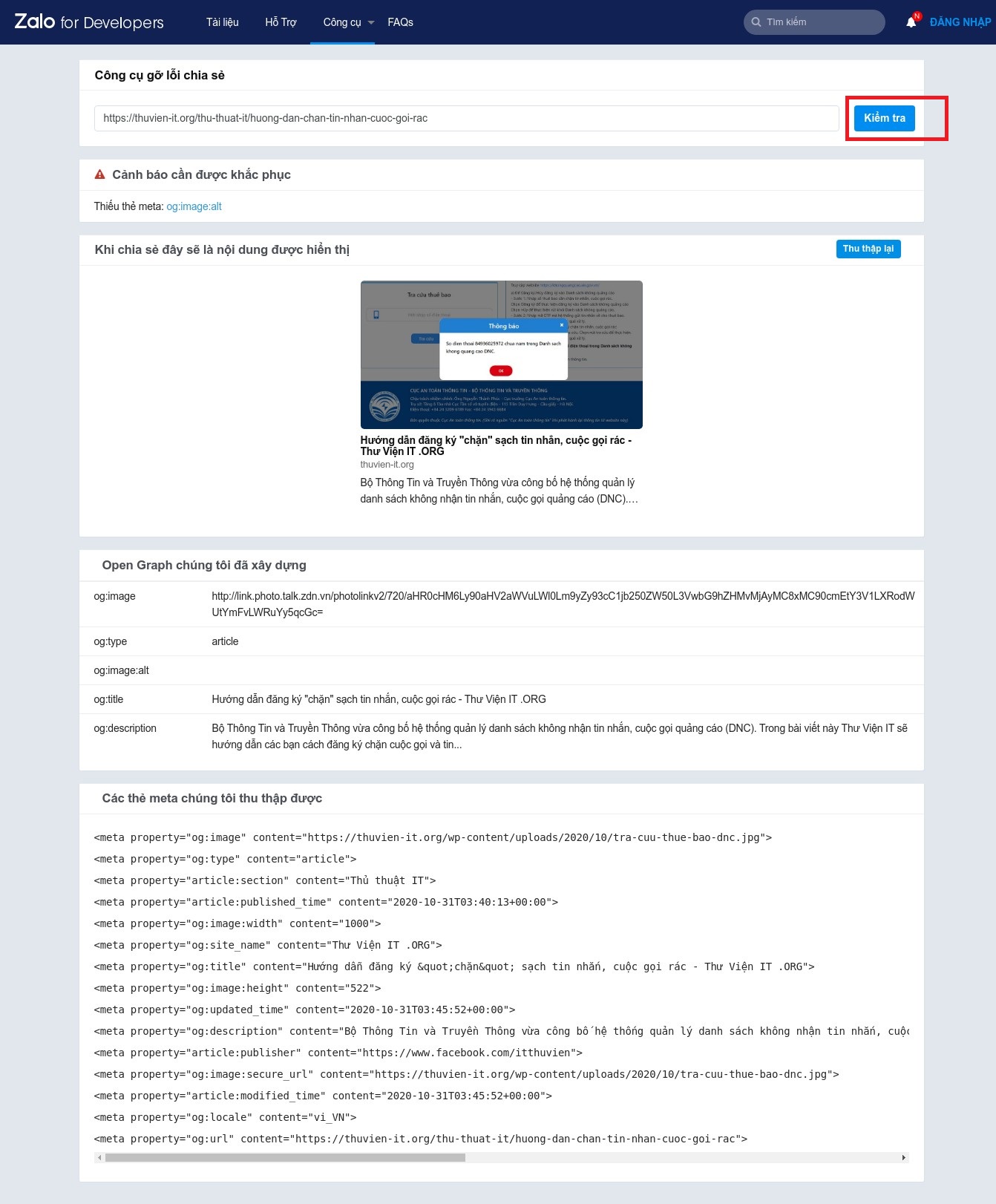
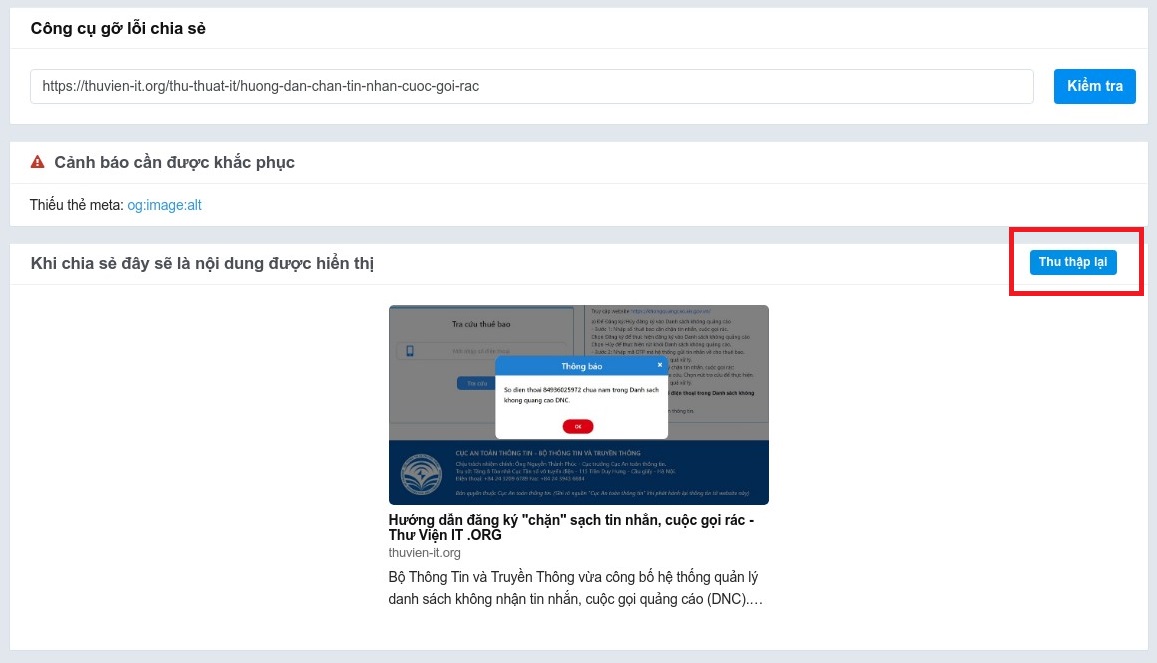
Bước 2: nhập link bạn muốn cập nhật hình ảnh Thumbnail và nhấn nút kiểm tra.

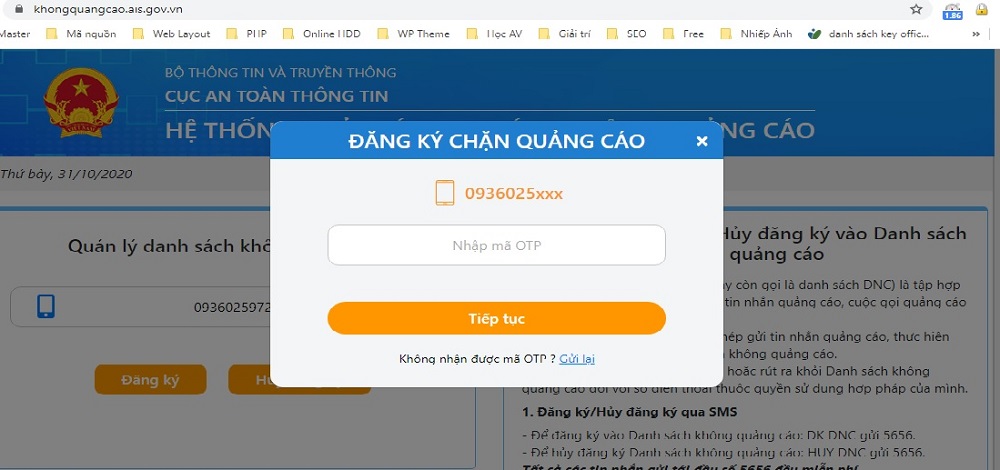
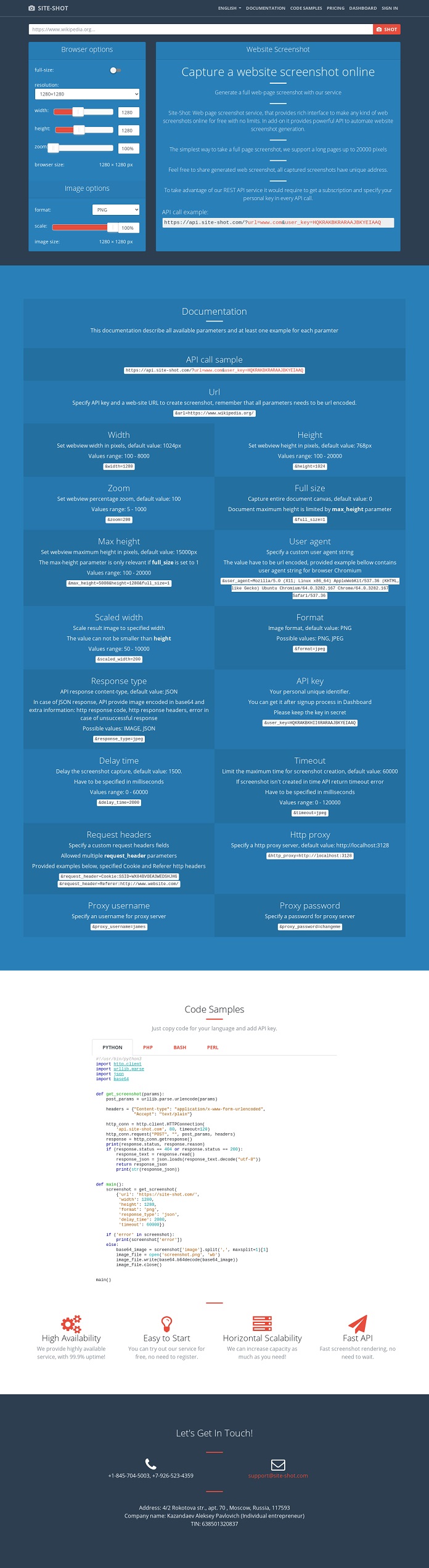
>> nếu bạn thắc mắc làm sao mình có thể chụp được nguyên website như hình trên. Xem hướng dẫn cách chụp hình Website nhé!
Bước 3: sau khi chỉnh sửa xong ảnh Thumbnail. nhấn nút “Thu thập lại”. Lần 1 không được bạn nên nhấn thêm 1 vài lần nữa nhé.

Các trường hợp khác

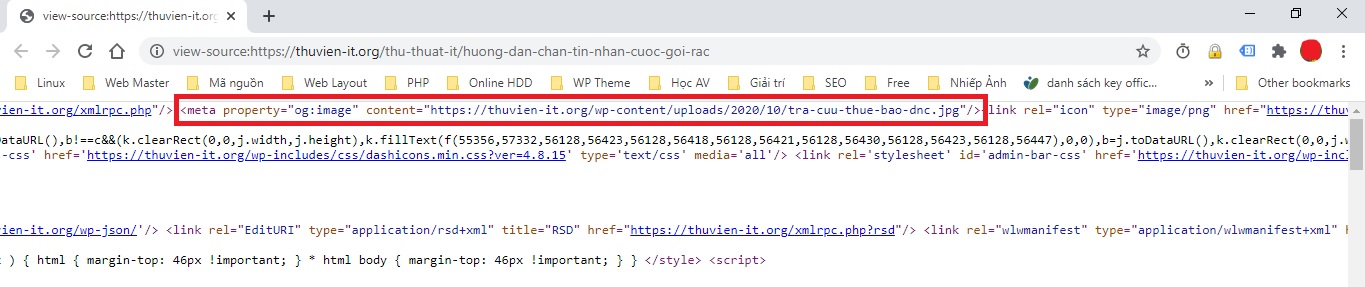
Lúc này, bạn hãy “View source” và kiểm tra lại og:image trong thẻ meta nhé. Vì lí do nào đó mà hệ thống của bạn chưa cập nhật hình ảnh trong thẻ này. Vậy nên hiển thị trên Zalo cũng sẽ không đúng như bạn mong muốn.

Cái này bạn hỏi các developer website là được liền!!! Chúc các bạn thành công. Nếu cần trợ giúp. Hãy để lại bình luận và thông tin liên hệ của bạn.








![[HCM] Nhân viên Content Marketing [HCM] Nhân viên Content Marketing](https://hotroit.files.wordpress.com/2020/08/image-.jpg?w=664&h=170&crop=1)